
L'application tactile
Nous vous aidons à digitaliser votre accueil ou vos zones d’exposition. Animer toujours mieux vos parcours de visite ou diffuser vos évènements culturels ou touristiques.
ACCUEIL ET EXPOS SOUS HAUTE VISIBILITE
A chaque lieu culturel, son projet… Selon vos objectifs, nous étudions avec vous la mise en place d’écrans « accueil intérieur », mur d’écrans, vitrine, totem dans l’espace d’accueil ou les expositions, ou borne interactive pour prolonger l’expérience visiteur. Servez vous de la technologie d’affichage digitale pour afficher ce qui est important au bon moment. Au format « grande affiche HD » ou en accord avec votre scénographie.
Médiation interactive
VOXELIS propose des solutions complètes d’affichage interactives, incluant matériel et développement des programmes thématiques. Conçue comme un site internet à caractère éducatif ou culturel sur un sujet donné, l’application tactile interactive offre différents mode de navigation possible : thématique, chronologique, géographique, contextuelle.

Borne tactile & Média player
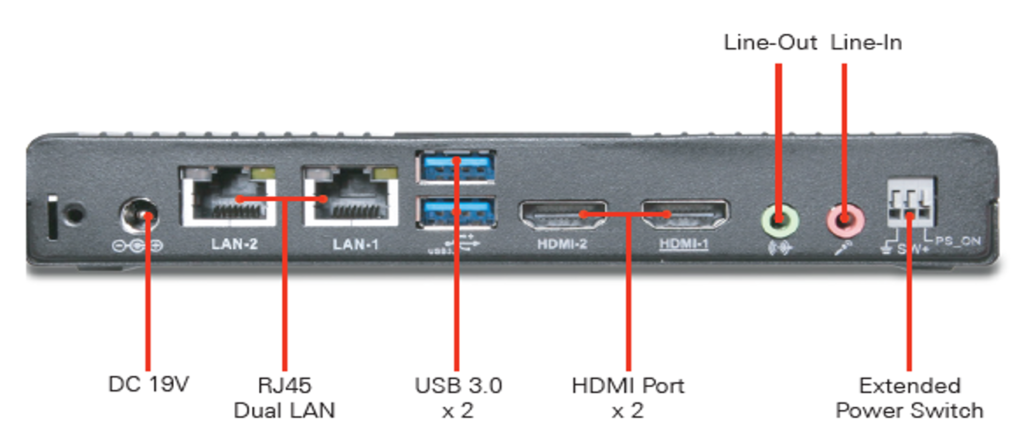
Se compose d’un écran tactile (par exemple, taille de 24’’ de diagonale) qui dispose d’une dalle de verre en bord à bord. Grâce à la couche en verre et un encadrement résistant, ce type de moniteur vous garantit une haute durabilité et une résistance aux rayures, faisant de lui l’outil parfait pour les utilisations en kiosque et une utilisation intense.
Mini PC sous Windows spécialement conçu pour faire tourner des applications nécessitant une disponibilité 24/24.
Prérequis : alimentation électrique et un accès internet en Ethernet.



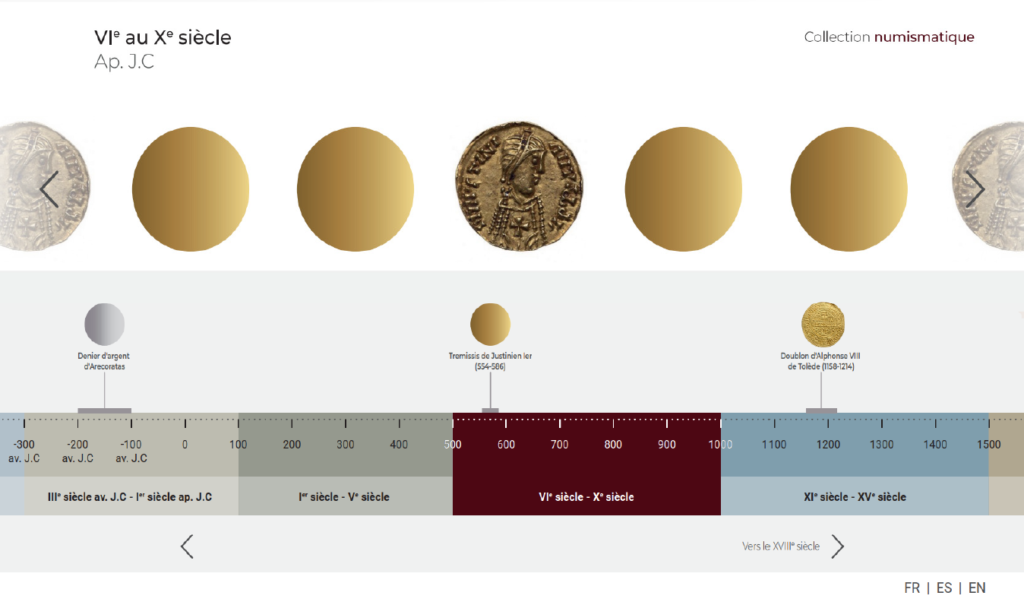
Copie d’écran de le projet de l’application numismatique pour le musée Goya – document confidentiel
Application tactile
Principes de fonctionnement
La partie haute (liste des pièces de monnaie) défilera horizontalement, selon la période de l’histoire sélectionnée sur la frise chronologique. L’utilisateur pourra également utiliser les flèches latérales droite et gauche ou « swiper » avec ses doigts (comme sur une tablette ou un smartphone). En tapant sur une pièce, une fiche de description s’ouvre avec les informations disponibles (une fenêtre autonome qu’il faudra refermer une fois la fiche consultée). Dans cette fiche, il sera possible de voir le verso ou zoomer sur la pièce de monnaie. Il est possible d’imaginer que la frise chronologique comprendra également les pièces « incontournables » de la collection, comme le « Tremissis de Justinien 1e r » par exemple. De cette façon, le visiteur pourra localiser et afficher directement la fiche informative de ces pièces.
Expérience utilisateur imaginée
La collection de pièces de monnaie du musée GOYA couvre une période du IIIème siècle avant JC jusqu’au début XIXème siècle (source musees-occitanie.fr), il nous a semblé pertinent d’offrir une expérience où le visiteur pourra faire glisser avec son doigt le contenu « swiper », de droite à gauche ou de gauche à droite, en suivant le cours de l’histoire. L’utilisateur aurait aussi la possibilité de choisir une période (en siècle) sur une frise chronologique pour afficher les pièces de monnaie correspondantes.
Les différentes étapes du projet avec Voxelis
- 1. Réunion « Brainstorming » avec documentation qui doit permettre une première définition des besoins. Ces premières réflexions sont consignées dans un Dossier de fonctionnement Général (Le « DSG ») permettant de préparer une maquette de l’application.
- 2. Proposition d’une maquette en accord avec la charte graphique (Le « MockUp »)
- 3. Une seconde réunion est envisageable pour préciser l’expérience utilisateur et les principes de fonctionnement qui seront définis dans un Dossier de Spécifications Détaillé (Le « DSD »)
- 4. Le DSD validé permet de lancer la phase de développement de l’application. Des tests seront réalisés in situ.

Exemple de MockUp – Copies d’écran le projet de l’application Goya Graveur pour le musée Goya – document confidentiel

